Context: Interactive Digital Media MSc. final project and showcase
Timeline: 10 weeks
Team: Delia Lynch, Zaynab Jahlash, Guillermo Garcia Pradales, Shray Namboori, Hongru Ge
My roles: UX designer, UX researcher, Flutter frontend developer
Challenge: Design and develop a new social media platform for bookworms and fan-artists featuring Augmented Reality (AR) technology.
Background and Concept
For the final research project of our MSc. in Interactive Digital Media (IDM), my team built a mobile application called BookARtify, which was featured at the annual IDM showcase at Trinity College Dublin.
BookARtify is a book-based fanart sharing application which uses AR technology to make artwork, including fan-made book covers, come to life.
Showcase promo video
Video Demos
Home screen
ISBN Scanner Search
User Research
From the outset, our team wanted all of our design decisions to be informed by the behaviors, frustrations, and unmet needs of our target user groups: artists and book lovers.
User Interviews
We conducted three interviews with participants from our "artist" and "book lover" demographics, all of which were audio recorded to ensure the integrity of their responses.
We chose our questions with the intention of discovering any common pain points that arise when artists post or view art online, as well as better understanding common user behaviors and attitudes regarding art sharing applications and AR technology.
Notes from Artist 1 User Interview
Here were our two main takeaways from these interviews:
1. Larger platforms have so much content that book related fanart often gets lost in the noise, leading to irrelevant search results.
2. Digital artists tend to use Photoshop mockups to display art in the real world; however, the opportunity to customize their physical environment (as opposed to generic backgrounds) might be a big selling point for AR.
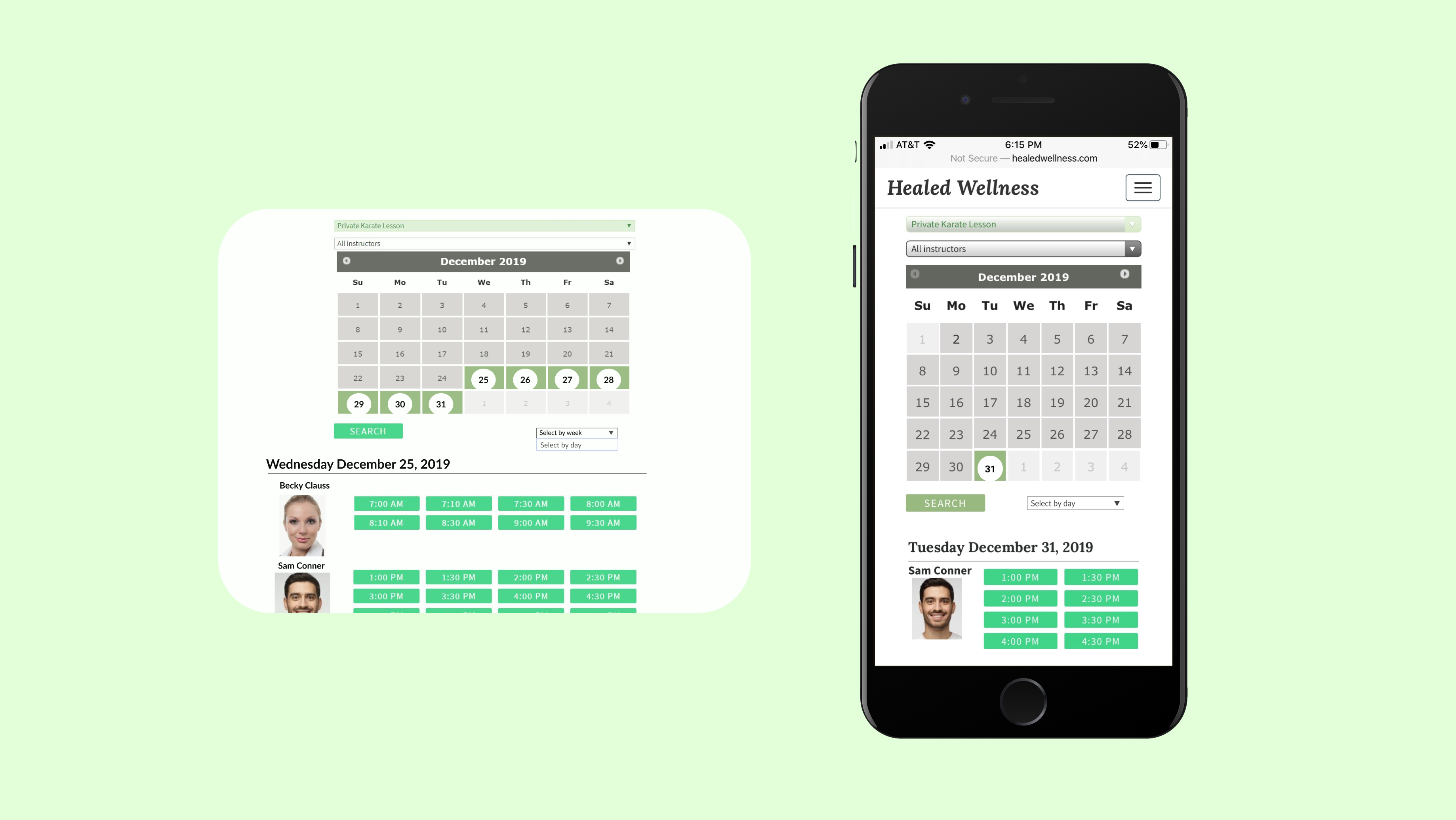
Reviewing Relevant Applications

Icon by Pixel Perfect

Icon by Freepik

Icon by Smashicons

Icon by Freepik

We also invested some time into reviewing the user flow of relevant applications often used by our target user. By adapting the existing basic navigation of these platforms, our users would be more familiar with these design conventions, and thus less likely to experience friction while exploring the interface.
Personas
In order to more effectively empathize with our target users, we created personas for each of our main target demographics: book lovers and artists. The details for each persona (pain points, goals, motivations, etc.) were based on the information gathered from our previous research.
Noor: Persona representing our "book lover" demographic
Chloe: Persona representing our "artist" demographic
Design
User Flow
Considering the results of our user research and reviews of similar existing application, our team drafted an extensive User Flow diagram. The diagram covers all pages and features present in the application, taking account any possible variations in the user journey.
Full user flow diagram
One of the major pain points our interviewees cited was "irrelevant search results" when looking for fanart for a particular book. We decided to allow users to search for books by title, author, or ISBN number or scan the ISBN directly, to ensure they would only find artwork and book covers inspired by that particular book.
In addition, users must tag an artwork with a certain book on the upload page, ensuring every image is associated with a book.
"Search" functionality
Low fidelity wireframes
High fidelity wireframes
User Testing
Once we had successfully implemented all the core functionality, we began user testing. We followed a three part structure of: pre-test screening questions, usability test, and post-test interview.
This strategy allowed us to obtained a well-rounded set of quantitative and qualitative data from our four participants. All testing sessions were audio recorded to ensure integrity of responses.
Pre-test screening
User test 1 pre-screening questions
Ideally, our team would have liked to recruit outside the college for a more objective collection of target users. Due to time and resource constraints, we were only able to interview participants we had known previously.
However, we still aimed to only test those who fell within our target demographic. We accomplished this by including a pre-test screening, which gauged participant involvement with the online reading and art communities.
Usability Test
The Usability Test prompted our participants to complete 9 core tasks that covered the most common functionality in the application.
We also requested the participants to "think aloud" while they were navigating the interface in order to more clearly understand their thought processes.
Usability test tasks
Post-test interview
Following the usability test, we engaged the participants in a guided discussion about the application. This allowed us to debrief the usability test experience and gain a deeper understanding of how the participants felt about BookARtify.
Results
Our user testing yielded a number of critical insights. Some areas for improvement include the following:
1. When completing some tasks, such as taking a photo and saving it to the gallery, many participants were not 100% sure if they had successfully done so due to a lack of user feedback. In the future, we should add more confirmation text (ie. "Photo saved!") to address this problem.
2. If the participants skipped the instructions page, they were much less likely to figure out how to place the 3D models in their environment.
At the same time, user testing highlighted key strengths of our application, such as:
1. The UI follows convention and is easy to navigate. Our research of similar applications like Instagram, Goodreads, and DeviantArt, paid off by providing a sense of familiarity to our users. All of our participants were able to find the pages they were looking for almost immediately.
2. The AR feature is enjoyable to use and inspired many use cases. Participants seemed quite enthusiastic about the AR feature, and expressed interest in using it to post photos on #bookstagram. Users also discussed the application's potential as a new platform for professional cover artists and book publishers.
Future Development
Community
Icon by Canticons
In user testing, many participants expressed the importance of the communal and interactive aspect of #bookstagram and platforms like Goodreads. Based on this feedback, we'd like to introduce a comments section or discussion forums to BookARtify in later iterations.
Monetization
Icon by Freepik
Attracting and retaining a large base of book-based artists means likely means providing monetization avenues. Artist shops with prints and dust jackets available for purchase, as well as cover design contests hosted by book publishers are some potential concepts we considered for the future.